
I get lot’s of e-mails from JSViz users that want to know how to integrate tooltips into their graphs. Up until now, my responses have been something like this:
Yeah, that's super easy and everyone is always asking. I'll work up an example as soon as I have moment.
I modified the XML Snowflake Graph example to display a tooltip when you mouse over a node. Here’s how you can add tooltips to your graph:
Add a DIV element to the body of your HTML to hold the contents of your tooltip.
<div id="debug" style="position:absolute"></div>
Add some functions to show and hide the tooltip.
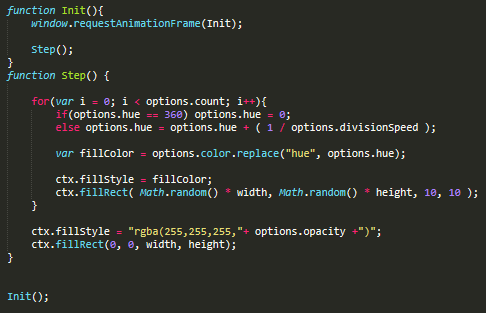
window.showToolTip = function(dataNode, modelNode) {
var tt = document.getElementById("tooltip");
tt.innerHTML="Color: " + dataNode.color;
tt.style.display="block";
tt.style.left=(modelNode.positionX*window.layout.view.skewX + window.layout.view.centerX + 5) + "px";
tt.style.top=(modelNode.positionY*window.layout.view.skewY + window.layout.view.centerY - 25) + "px";
}
window.hideToolTip = function() {
var tt = document.getElementById("tooltip");
tt.style.display="none";
}
You’ll notice we do some funny stuff to position the tooltip. In our graph, the center is at (0, 0), and we use an optional skewing factor to ensure we use all of the available space to render the graph. We need to convert these coordinates to those of the window.
We attach event handlers to the mouseover and mouseout events for each node.
nodeElement.onmouseover = new EventHandler( window, window.showToolTip, dataNode, modelNode );
nodeElement.onmouseout = new EventHandler( window, window.hideToolTip, dataNode, modelNode );
Note that I placed the show and hide functions in the global scope (which you can access most quickly with “window”). I suggest that if you’re building a larger application that uses other libraries, you should wrap your functions in an object to avoid namespace collisions.
Finally, we add some CSS to style the tooltip.
#tooltip{
position: absolute;
display: none;
border: 1px solid #888888;
background: #ffffee;
font-family: Verdana, sans-serif;
font-size: 12px;
font-weight: bold;
padding: 2px;
z-Index: 20;
}
That’s it. Have Fun!